Larousse.fr est le site web du célèbre dictionnaire Larousse, offrant une multitude de ressources linguistiques et éducatives. Le site s’appuie sur une gamme de technologies de pointe pour offrir une expérience utilisateur optimale tout en garantissant des performances robustes.
Dans cet article, nous explorerons les technologies utilisées par le site et analyserons en détail ses performances sur mobile et sur navigateur.
Les technologies utilisées par le site décortiquées
Larousse.fr repose sur un ensemble diversifié de technologies pour assurer son bon fonctionnement et son développement continu :
- Framework JavaScript : Le site utilise Angular 15.2.10 pour créer une interface utilisateur dynamique et interactive ;
- Sécurité : La sécurité est une priorité avec l’implémentation de HSTS pour garantir un transfert sécurisé des données ;
- Framework web : Larousse.fr est construit sur Microsoft ASP.NET, offrant une base solide pour la gestion et le traitement des requêtes web ;
- Serveur web : le site est hébergé sur Apache HTTP Server, assurant une diffusion efficace du contenu ;
- Langage de programmation : TypeScript est utilisé pour développer un code robuste et maintenable ;
- CDN : Le site utilise jQuery CDN pour fournir les bibliothèques jQuery nécessaires ;
- Gestionnaire de balises : Google Tag Manager est utilisé pour gérer efficacement les balises de suivi et d’analyse ;
- Librairies JavaScript : le site intègre plusieurs librairies JavaScript telles que crypto-js, core-js, Slick et jQuery Migrate pour optimiser les fonctionnalités du site ;
- Frameworks UI : Bootstrap 3.4.1 est utilisé pour concevoir une interface utilisateur réactive et moderne ;
- Conformité des cookies : Larousse.fr utilise OneTrust pour garantir la conformité en matière de cookies.
Divers autres outils sont également mis en œuvre par le site pour optimiser ses performances et améliorer sa fonctionnalité :
- Webpack est un outil de compilation de modules JavaScript et de leurs dépendances associées ;
- Open Graph est un protocole qui permet de contrôler la manière dont les contenus sont partagés sur les réseaux sociaux ;
- Module Federation : permet de partager dynamiquement des ressources entre différentes applications JavaScript.
Les performances du site sous la loupe
Cette section s’appuie sur une analyse du site Larousse.fr effectuée le 3 avril 2024 à 12 h 50 min 28 s.
Performances sur mobile
L’analyse des performances mobiles a révélé les métriques suivantes :
- Largest Contentful Paint (LCP) : 2,4 s ;
- Interaction to Next Paint (INP): 428 ms;
- Cumulative Layout Shift (CLS): 0,05;
- First Contentful Paint (FCP): 1,8 s;
- First Input Delay (FID): 57 ms;
- Time to First Byte (TTFB): 0,8 s.
Ces données indiquent les performances suivantes :
- Performances : 35 % : Ce score indique que le site pourrait bénéficier d’améliorations significatives en termes de performance. Des optimisations supplémentaires au niveau de l’optimisation des ressources, de la compression des images et de la mise en cache peuvent être nécessaires pour réduire ces délais et améliorer la réactivité globale du site ;
- Accessibilité : 84 % : ce score indique que le site fait un effort pour rendre son contenu accessible. Cependant, il reste encore de la marge pour améliorer l’accessibilité en identifiant et en corrigeant les obstacles potentiels à l’accessibilité. Il faut par exemple résoudre les problèmes de navigation au clavier, les descriptions alternatives pour les images, et l’amélioration de la lisibilité pour les lecteurs d’écran ;
- Bonnes pratiques : 93 % : Ce score élevé suggère que Larousse.fr suit en grande partie les meilleures pratiques de développement web ;
- SEO : 76 % : ce score indique qu’il existe encore des opportunités d’amélioration. Cela peut inclure l’optimisation du contenu pour les mots-clés pertinents, l’amélioration de la structure des liens internes, l’ajout de balises méta pertinentes et la création de contenu de haute qualité pour attirer davantage de trafic organique.
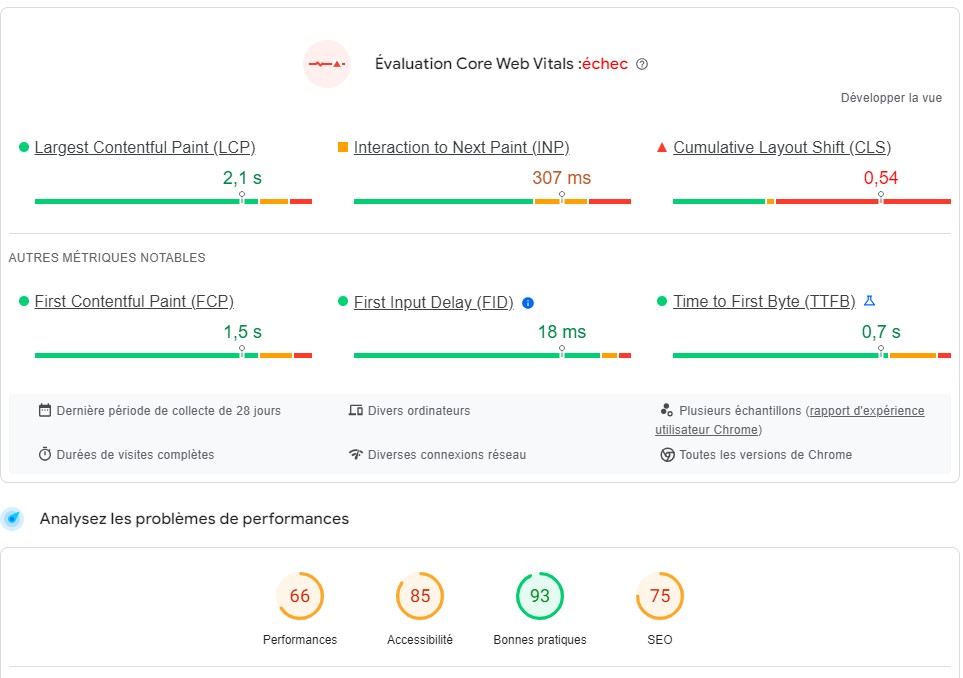
Les performances sur navigateur
L’analyse des performances sur navigateur a donné les résultats suivants :
- Largest Contentful Paint (LCP) : 2,1 s
- Interaction to Next Paint (INP): 307 ms
- Cumulative Layout Shift (CLS): 0,54
- First Contentful Paint (FCP): 1,5 s
- First Input Delay (FID): 18 ms
- Time to First Byte (TTFB): 0,7 s
À partir de ces données, les performances du site sont les suivantes :
- Performances : 66 % : indique qu’une marge d’amélioration est à prendre en compte, notamment réduire les temps de chargement et les mouvements de contenu et la mise en cache efficace des ressources et l’optimisation des images ;
- Accessibilité : 85 % : le score indique qu’il reste encore des possibilités d’amélioration, notamment en ce qui concerne la navigation au clavier, les descriptions alternatives pour les médias, et l’amélioration de la lisibilité pour les lecteurs d’écran ;
- Bonnes pratiques : 93 % : Un score élevé de bonnes pratiques signifie que le site suit largement les normes et les meilleures pratiques de développement web ;
- SEO : 75 % : Ce score suggère que le site peut encore améliorer son optimisation pour les moteurs de recherche. Des stratégies d’optimisation peuvent aider à accroître la visibilité du site dans les résultats de recherche.
Malgré des performances variables sur mobile et sur navigateur, Larousse.fr continue de fournir un accès facile à une mine d’informations linguistiques, tout en cherchant à améliorer constamment son expérience utilisateur et ses performances techniques

Leave a Reply